SharePoint Delegate control is a feature used to inject a control or code to the SP Master Page without touching the master page.
Let me explain about the delegate control with an example.
SharePoint Master Page design in a way that leaving place holders (Not a place holder really but for get an idea) to some controls (Delegate Controls) that has a machinist to inject.
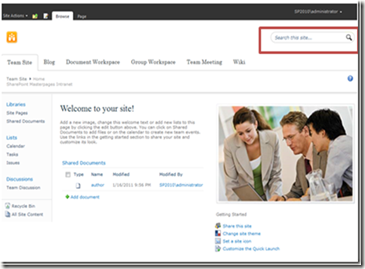
Assume this is our SharePoint Master page.
The Red Rectangle (SmallSearchInputBox) is a delegate control. It means the textbox and other functionalities in that search box not written in the master page. Master page just have a place holder with id SmallSearchInputBox and which is going to dynamically replace by search box in the run time.
Master Page code is just look like this.
There are few delegate controls defined in the SharePoint Master page.
Why We need Delegate Controls
- We can inject controls to master page with out changing any code. For an example you need a custom control to put in the place of small search box. So you can create a control and activate the control using a feature. Then control will display in the place of search box but good thing is you didn’t touch any master page code.
- You can customize the master page delegate controls dynamically by user permissions, URLs, or any other custom rule.
- Recently we have a problem that we need to include some custom user validation for each and every SharePoint page. So we finally decided to put that code in AdditionalPageHead so it will get apply to all pages and we need to simply create a control to inject to the delegate control.
SharePoint 2010 and SharePoint 2013
AdditionalPageHead
- This is top most delegate control in the master page. this delegate allows multiple controls. You can use this delegate to inject JavaScript to SharePoint master , inject custom logic and etc. page. The good thing about the
AdditionalPageHeadcontrol is it is lie between the HTML head tag. therefore it is not a control with interface. You can specify a control which only have a code to do what ever you need inonLoadevent.
GlobalNavigation
- Global navigation is top most visible control collection. You can add your delegate controls to this location as well.
- this delegate control handles social icons in the site. you can change this two icons by creating delegate control
GlobalDelegate2
- SharePoint dashboard control handles using this delegate.
GlobalDelegate0
- you can change this menu (may be add more items to it) using this delegate control.
PublishingConsole
- This delegate control holds the server ribbon. normally we didn't use it for customize the server ribbon. of cause if you want you can..
TopNavigationDataSource
- This delegate use for default top navigation. You can override the data source by adding a custom data source.
SmallSearchInputBox
- This control handles small search control in the master page.
QuickLaunchDataSource
- This delegate control provides mechanism to override left side panel. So you can create your own data source and set it as a Quick launch data source with out changing the master page.
TreeViewAndDataSource
- Tree view is the other navigation apart from quick launch and top link. So you can change tree view’s default data source by providing custom data source to this delegate.
New Delegate controls in SharePoint 2013
SuiteLinksDelegate
- This delegate handles these links in SharePoint 2013. so if you want to add a another link or some other component this is the delegate you need to use.
SuiteBarBrandingDelegate
- This delegate care about top left site logo and text. If you are interested in any other you can put it in here.
PromotedActions
- You can add controls in between Share and Follow. This holds empty controllers by default.

Thanks for reading. Please give your comments to improve myself.










No comments:
Post a Comment